WordPressではできる事が多い分、やっとかないと乗り遅れてしまう可能性があります。
せっかく良い記事を書けるのに誰にも見られなかったり、作業効率が悪くなってはもったいないです。
やっておいた方が良いことをまとめておきます。
Image Elevatorのプラグイン
画像を貼り付けるのにとても便利です。
プラグインに追加して有効化しておくだけで、画像をCtrl + Vで貼り付けられます。
ちなみに画面キャプチャを撮るときは
「Windwosキー」+「Shiftキー」+「S」
で必要なところだけ切り取って貼り付けるのが便利です。
画像の枠線を追加
画像の枠線が無いと文字と画像の切れ目がなくてとても見づらいです。
WordPressのダッシュボードから
「外観」>「テーマエディタ」
で出てくる「Style.css」の一番下に以下を追記するだけで画像に枠線が適用されるようになります。
/*
* 画像
*//* 枠線のスタイル定義 */
.single-post #primary img { /* 投稿、記事ブロックのイメージタグを指定 */
border: solid 1px #cccccc; /* 枠線 */
box-shadow: 5px 5px 5px #909090; /* 影 */
}
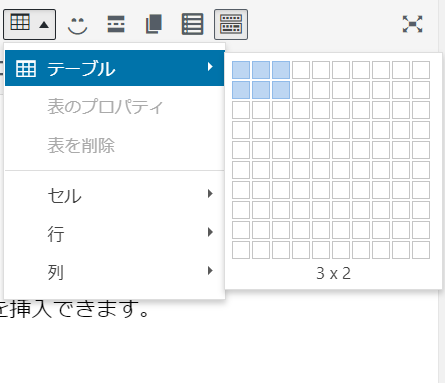
TinyMCE Advancedのプラグイン
表を作成するのにとても便利です。
プラグインを有効化しておけば、MicroSoft Wordから表を貼り付けたり、
HTMLで表を作成するといったことをしなくても、記事を作成しながら表を挿入できます。
プラグインを有効化しておけば記事作成時にこのように作成できます。

こんな感じです。
| 食べ物 | 果物 | 飲み物 |
| 肉 | りんご | お茶 |
デスクトップアプリ
せっかく記事を作成してもオフラインになってしまって記事が消えたらもったいないです。
出来ればローカルで記事を作成して、公開するときだけネットワークに接続した方が良いです。
それを実現するのがWordpressのデスクトップアプリです。
こちらからインストールしましょう。
WordPress.comのアカウントでログインしてください。
WordPress.comのアカウントを持ってない人は「アカウントを作成」で作成してください。

ログインするとこんな画面に飛びます。

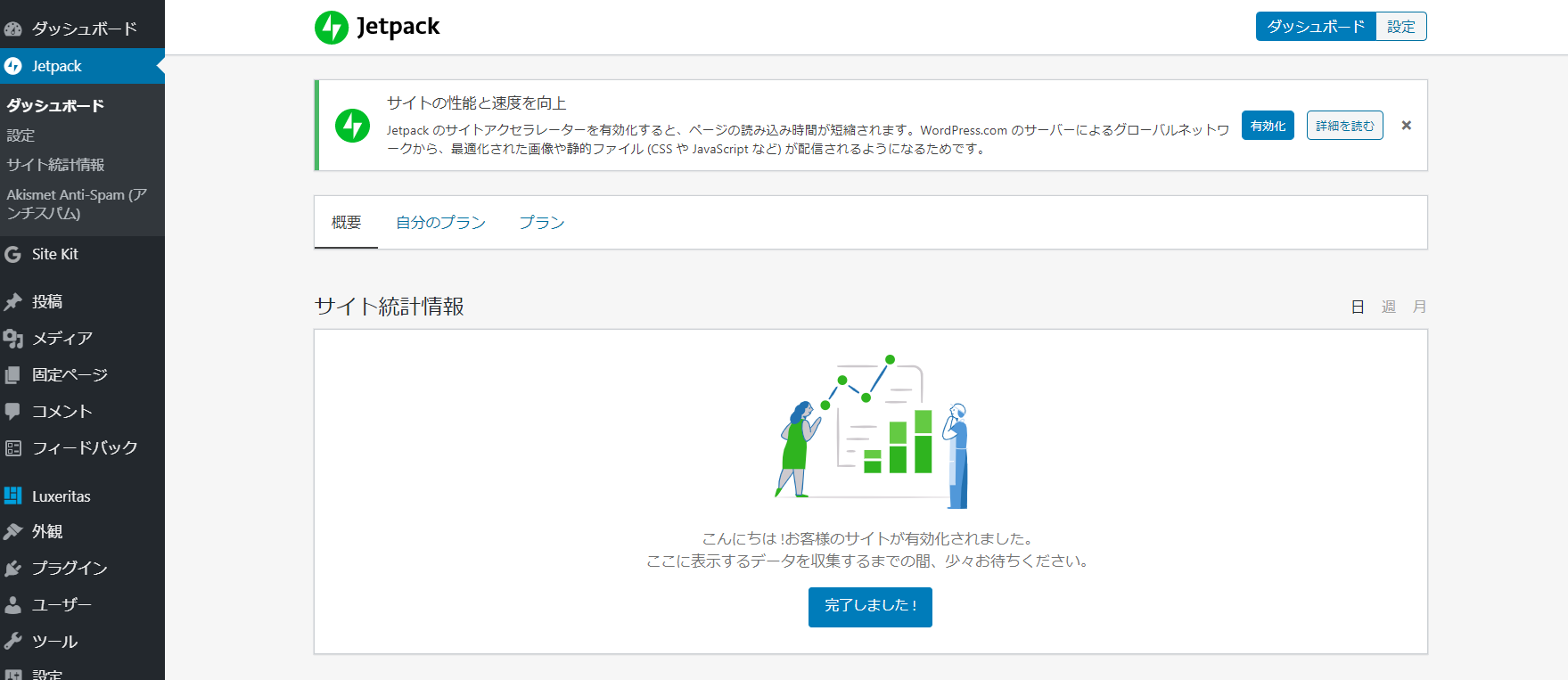
ワードプレス管理画面に戻ると「サイトの性能と速度を向上」が出てくるので「有効化」を選択する

最初にダウンロードしたワードプレスデスクトップアプリを開くと
左上の「MySite」を選択 > 「Site」 > 「Pots」
と遷移するとローカルで記事を編集したり新規作成したりできるようになります。

